Описание
Компонент автоматически определяет координаты пользователя по API браузера и если координаты не определены то получает координаты из сервиса DaData
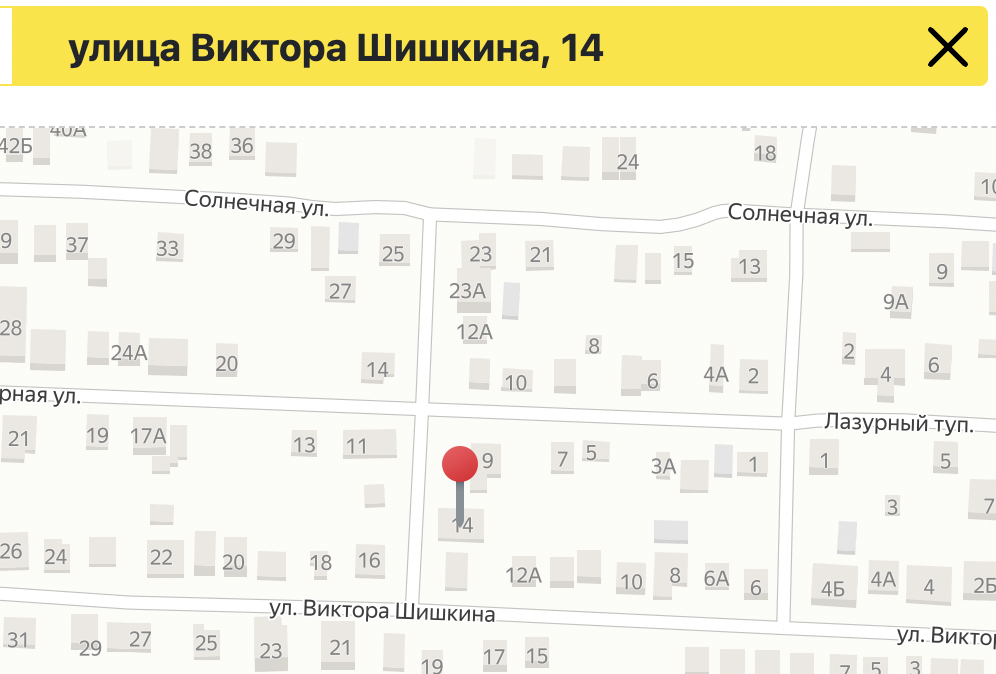
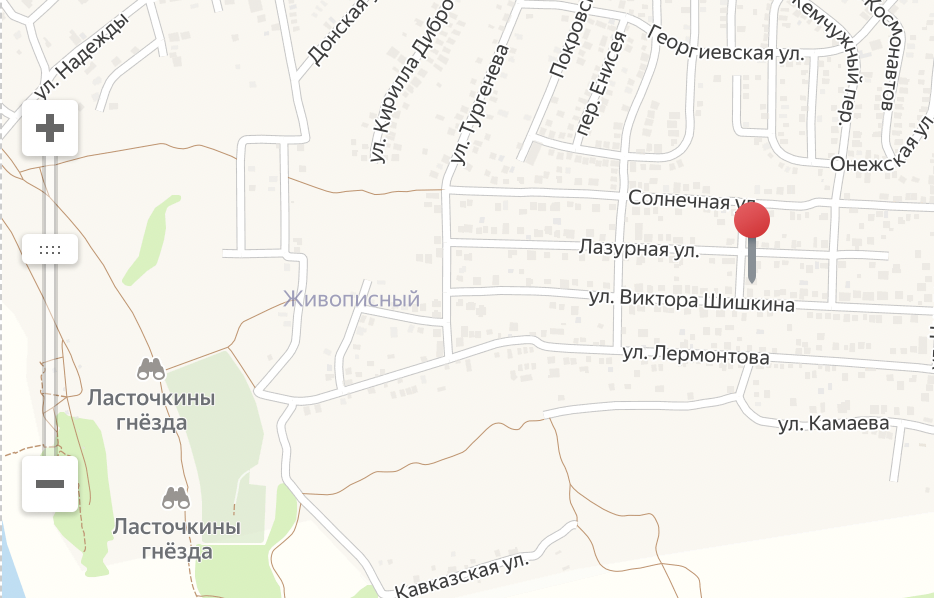
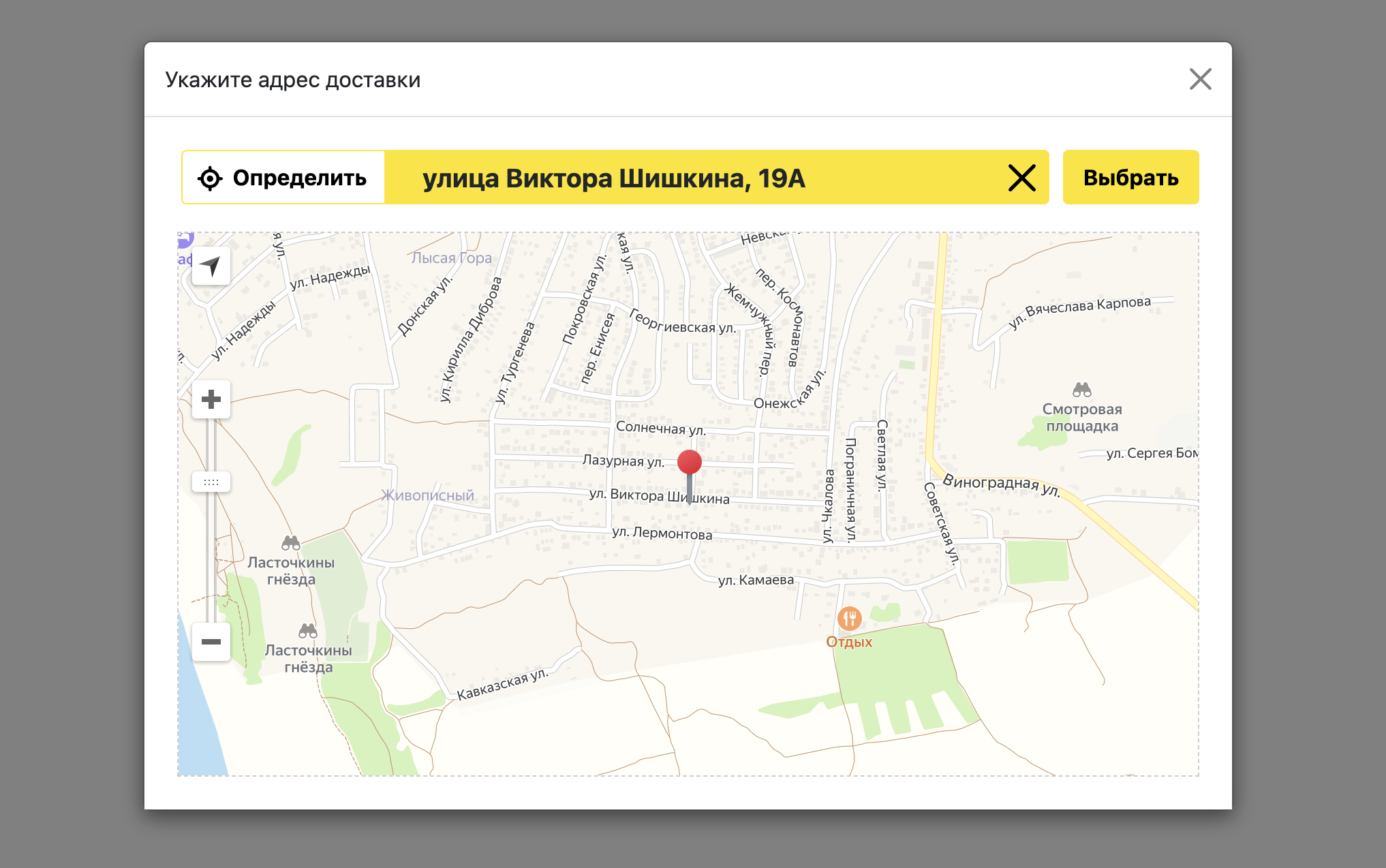
Карта в модельном окне
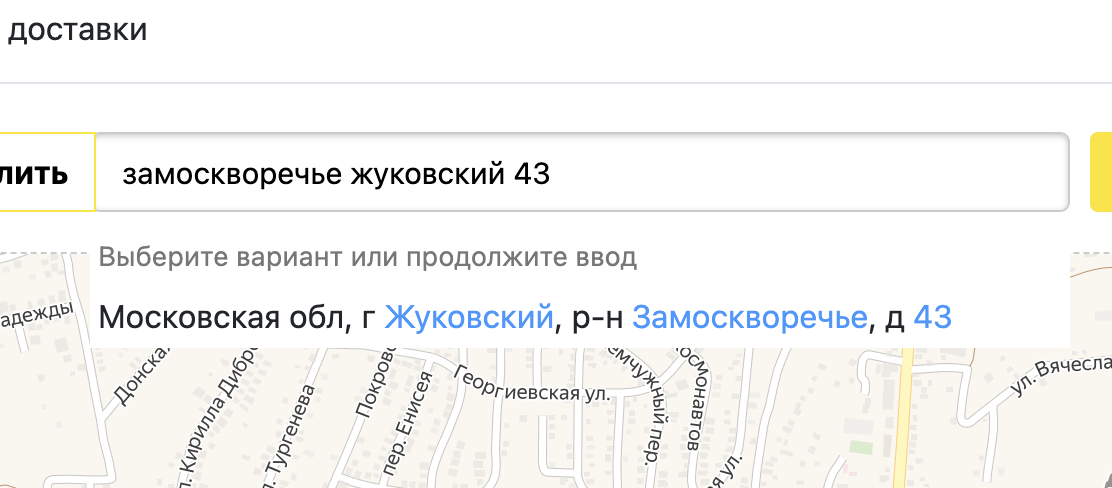
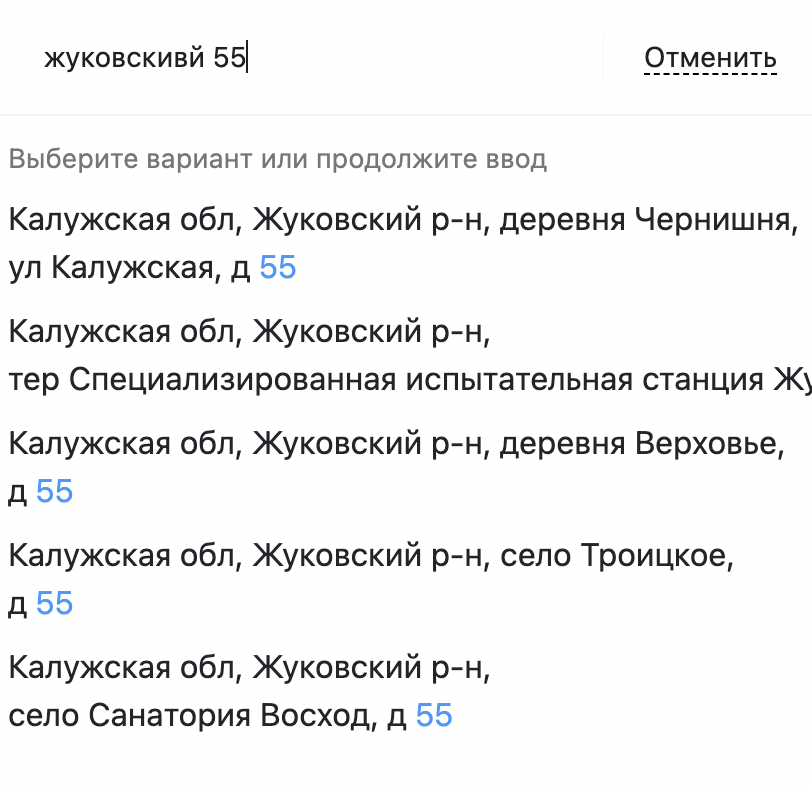
Поиск адреса с помощью Yandex карты

Desktop версия
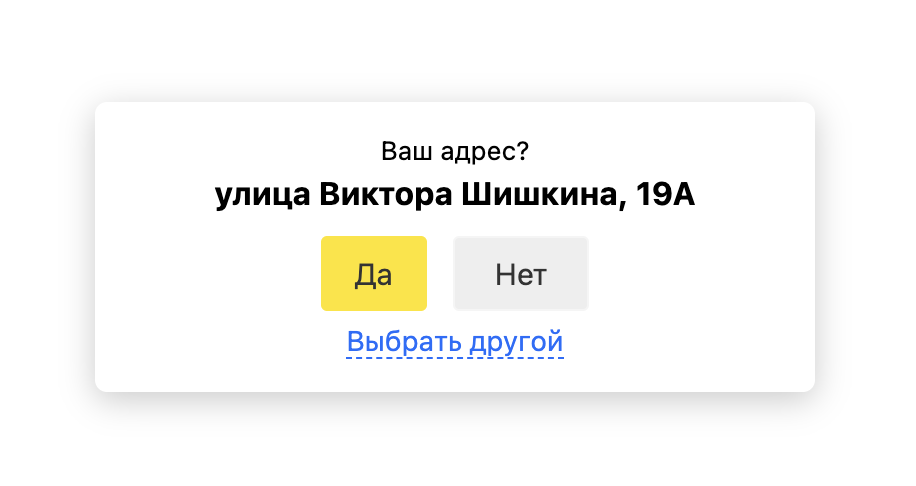
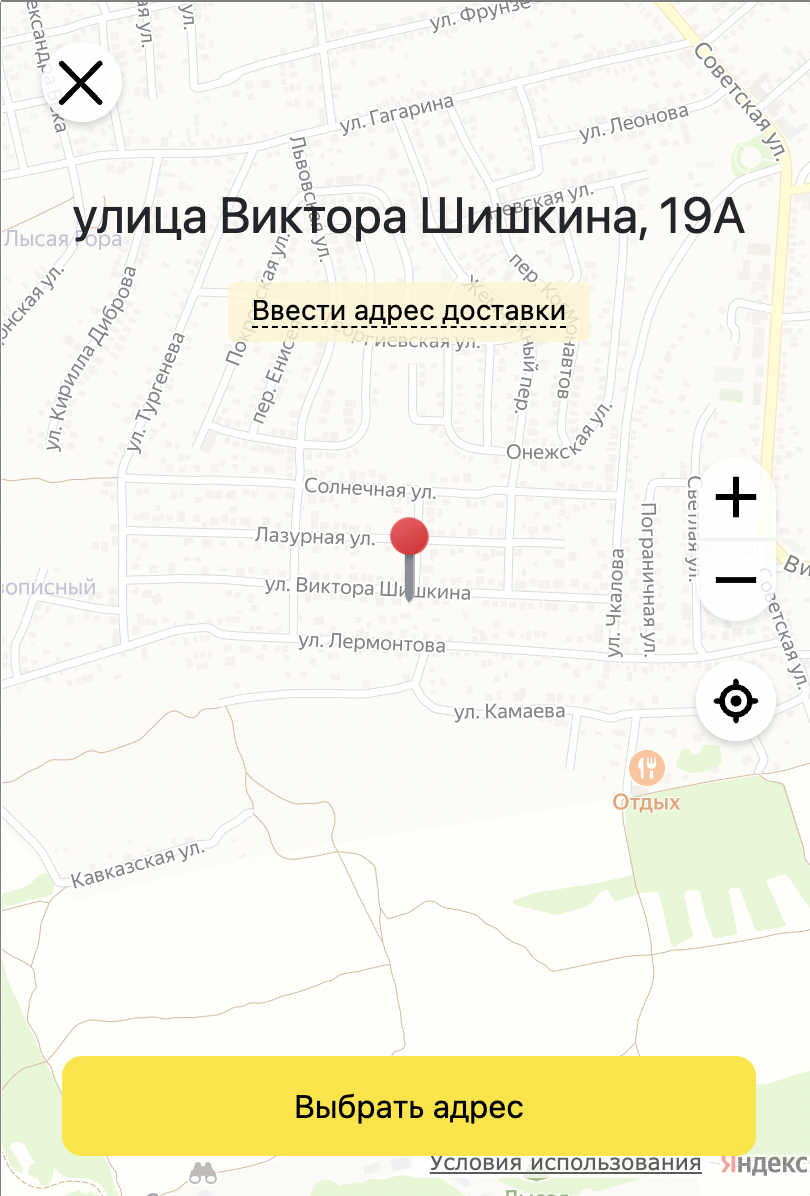
Попап с вопросом "Ваш адрес"
Mobile версия
Оптимизированная загрузка
Быстрый старт
Для быстрого старта нужно установить компонент и выполнить 3 шага
1 - Получить токена для DaData
С помощью инструкции получить токен
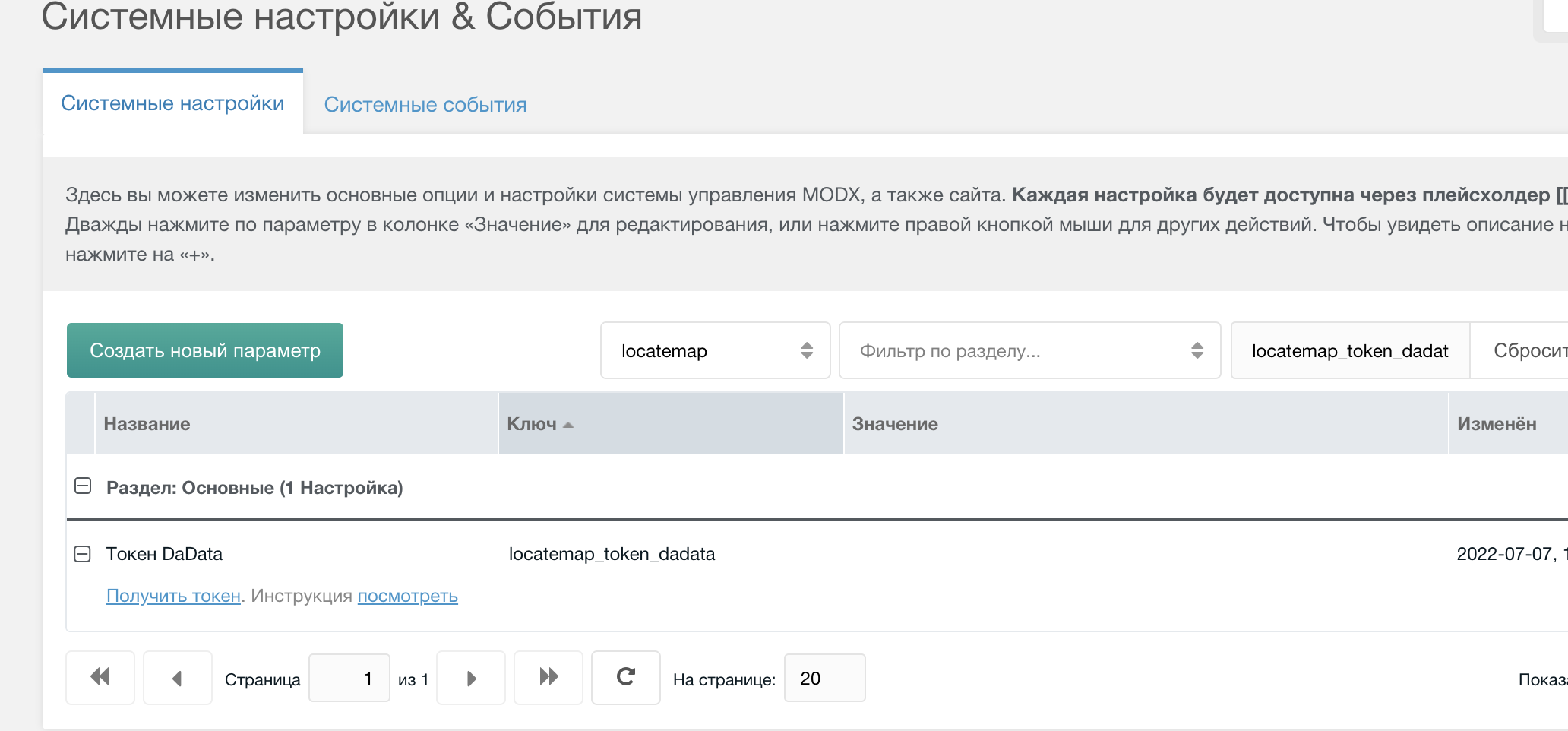
2 - Записать токен в настройках
Зайти в системные настройки modx, выбрать namespace locatemap и в настройке с ключем locatemap_token_dadata указать токен из личного кабинета

3 Добавить сниппет на сайт
В любом месте сайт вызовите сниппет для запуска модельного окна
[[!LocateMap]]
<!--Выведет-->
<ul class="navbar-nav mr-auto ">
<li class="nav-item dropdown">
<a class="dropdown-item locatemap_my_address locatemapBtnModal " href="#">
<svg width="11" height="15" viewBox="0 0 11 15" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M5.20525 0C2.33504 0 0 2.33538 0 5.20567C0 7.96856 4.72282 14.4237 4.92391 14.697L5.11159 14.9524C5.13353 14.9824 5.16848 15 5.20525 15C5.24259 15 5.27731 14.9824 5.29949 14.9524L5.48705 14.697C5.68826 14.4237 10.411 7.96856 10.411 5.20567C10.411 2.33538 8.07554 0 5.20525 0ZM5.20525 3.34101C6.23366 3.34101 7.06991 4.1773 7.06991 5.20567C7.06991 6.2335 6.23362 7.07033 5.20525 7.07033C4.17745 7.07033 3.34059 6.2335 3.34059 5.20567C3.34059 4.1773 4.17742 3.34101 5.20525 3.34101Z"
fill="white"/>
</svg>
<span class="locatemap_my_address_text" title="{$name}">{if $known}{$name}{else}Укажите адрес доставки{/if}</span>
</a>
</li>
</ul>
Или можно использовать класс для запуска
<button class="locatemapBtnModal">Показать карту</button>
Token DaData

Обязательно нужно получить токен
Токен для DaData имеет ограничения в 10 000 запросов в сутки.
Получить токен можно в личном кабинете
Token Yandex
 Получение токена для Yandex необязательно
Получение токена для Yandex необязательно
Токен нужен для использования геокодера яндекс он лучше всех из 3-х кодеров определят точность адреса! Но при этом имеет ограничения в 1000 запросов в сутки.
Инструкция по получению токена
Для получения зайдите в личный кабинет yandex и с помощью инструкции получить токен.
Геокодыры
Компоненте имеет по умолчанию 3 геокодера
- Nominatim - бесплатный сервис
- DaData - условно бесплатный (ограничения в 10 000)
- Yandex - условно бесплатны (ограничения в 1 000 запрос на один токен)
Данные
С помощтю полученных гео координат с запросом в геокодер будут возвращать данные:
- known — метка о удачном определении улицы и дома
- kind — Содержит вид найденного топонима.
- name — Название улицы, номер дома и корпус
- description — Длинное название из сервиса геокодинга
- country_code — Код страны в iso
- region — Регион
- area — Район
- city — Город или населеный пункт
- street — Название улицы
- house — Номер дома
- block — Корпус
- postal_code — Аочтовый индекс
- lat — Широта
- lon — Долгота
Плагины
По умолчанию в систему добавлено два плагина
LocateMap
Основной плагин для регистрации скриптов
locatemapAddressMiniShop
Плагин записывает адрес после сохранения и срабатывает на LocateMapAfterSaveAddress.
Логику работы можно посмотреть на событии LocateMapAfterSaveAddress
И после каждого отправления заказа заново вводит адрес в сессию срабатывая на событие minishop2 отчистка заказа msOnEmptyOrder
Сниппеты
Компонент поставляется только с одном сниппетом для вывода чанка
[[!LocateMap]]
{'LocateMap'|snippet : [
'tpl' => 'tpl.LocateMap.Outer'
]}
Чанки
tpl.LocateMap.Outer - выводит кнопку для запуска модельного окна с картой
<ul class="navbar-nav mr-auto ">
<li class="nav-item dropdown">
<a class="dropdown-item locatemap_my_address locatemapBtnModal " href="#">
<svg width="11" height="15" viewBox="0 0 11 15" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M5.20525 0C2.33504 0 0 2.33538 0 5.20567C0 7.96856 4.72282 14.4237 4.92391 14.697L5.11159 14.9524C5.13353 14.9824 5.16848 15 5.20525 15C5.24259 15 5.27731 14.9824 5.29949 14.9524L5.48705 14.697C5.68826 14.4237 10.411 7.96856 10.411 5.20567C10.411 2.33538 8.07554 0 5.20525 0ZM5.20525 3.34101C6.23366 3.34101 7.06991 4.1773 7.06991 5.20567C7.06991 6.2335 6.23362 7.07033 5.20525 7.07033C4.17745 7.07033 3.34059 6.2335 3.34059 5.20567C3.34059 4.1773 4.17742 3.34101 5.20525 3.34101Z"
fill="white"/>
</svg>
<span class="locatemap_my_address_text" title="{$name}">{if $known}{$name}{else}Укажите адрес доставки{/if}</span>
</a>
</li>
</ul>
Модификаторы
Есть несколько модификаторов которые выводят из сессии данные
locatemapToArray
{var $address = ''|locatemapToArray}
<!--
$address = [
[known] => 1
[description] => село Кушалино, Рамешковский муниципальный округ, Тверская область, Россия
[name] => Строительная улица, 8
[house] => 8
[street] => Строительная улица
[block] =>
[lat] => 57.12947125024
[lon] => 36.083227174439
[postal_code] =>
[city] => село Кушалино
[region] => Тверская область
[area] =>
[country_code] => ru
[kind] => house
]
-->
locatemap
Возвращает отдельные поля
{var $name = 'name' | locatemap}
<!--
$name =""Строительная улица, 8
-->
Селекторы
После некоторый действий срабатывают js события
- .locatemapBtnModal - запускает модельное окно с картой
- .locatemap_my_address_text - после выбора адреса сюда запишется данные из поля name
События js
После некоторый действий срабатывают js события
- locatemap_get_address - срабатывает после получения адреса из геокодер
- locatemap_save_address - срабатывает после сохранения адреса
- locatemap_popap_show - после открытия модульнего окна
- locatemap_popap_hide - после закрытия модульнего окна
locatemap_get_address
Срабатывает после получения адреса из геокодер
locatemap_save_address
Срабатывает после сохранения адреса
locatemap_popap_show
После закрытия модельного окна
locatemap_popap_hide
После закрытия модельного окна
Пример JS
// пример подписки на js события
$(document).on('locatemap_save_address', function (e, res) {
if (res.success) {
console.log(res.data) // тут будет адрес пользователя который сохранили в сессии
}
})
События PHP
События работают через плагины modx и на них можно подписываться
LocateMapBeforeSaveAddress
Событие срабатывает перед сохранением адреса
<?php
// Event:LocateMapBeforeSaveAddress
// Комментарий: Заполняем форму для заказа miniShop2
/** @var modX $modx */
/* @var array $scriptProperties */
/* @var \LocateMap\Address $address */
// Получаем улицу
$street = $address->street()
// и записываем новое название
$address->setName('Тут новое название '.$street)
LocateMapAfterSaveAddress
После сохранения адрес можно записать наш новый адрес в заказ minishop
<?php
// Event:LocateMapAfterSaveAddress
// Комментарий: Заполняем форму для заказа miniShop2
/** @var modX $modx */
/* @var array $scriptProperties */
/* @var \LocateMap\Address $address */
/* @var miniShop2 $miniShop2 */
$miniShop2 = $modx->getService('miniShop2');
if ($miniShop2->loadServices()) {
if ($index = $address->get('postal_code')) {
$miniShop2->order->add('index', $index);
}
if ($region = $address->get('region')) {
$miniShop2->order->add('region', $region);
}
if ($city = $address->get('city')) {
$miniShop2->order->add('city', $city);
}
if ($house = $address->get('house')) {
$miniShop2->order->add('building', $house);
}
if ($street = $address->get('street')) {
$miniShop2->order->add('street', $street);
}
}
LocateMapBeforeGeoCoder
Срабатывает перед получением адреса
/* @var string $service Гео кодер через который будет производиться поиск адреса*/
/* @var string $lat широта */
/* @var string $lon долгота */
// Подменить геокодр по умолчанию на новый
// В системе доступны 3 кодера Nominatim DaData Yandex
$this->modx->event->returnedValues['service'] = 'Yandex';
LocateMapAfterGeoCoder
Срабатывает после получением адреса
/* @var LocateMap\Address $address */
// Получаем улицу
$street = $address->street()
// и записываем новое название
$address->setName('Тут новое название '.$street)
// Пользователю вернется новое название, котором затем можно сохранить в сессию
Купить
Цена 4500 руб.
Продажа и поддержка компонента осуществляется через маркетплейс modstore.pro
Перейти на маркетплейс >>>